If you’re developing an app or WordPress plugin that auto-posts to Facebook, you’ll need a Facebook Page Access Token. This token allows your app to act on behalf of your Facebook Page, enabling posts, photos, and interactions through the Graph API.
In this article, we’ll walk you through how to generate a Facebook Page Access Token in 2025, using Facebook’s latest Developer Console and permissions.
🧰 What You’ll Need
- A Facebook account
- A Facebook Page you manage
- A Facebook App (created in Facebook Developers Portal)
- Basic familiarity with the Graph API Explorer
🪜 Step-by-Step Guide to Generate a Facebook Page Access Token
🔹 Step 1: Create a Facebook Developer App
- Go to Facebook for Developers
- Click on “My Apps” → “Create App”
- Choose “Business” or “None” (for personal use)
- Name your app, enter your email, and click Create App
💡 Tip: You don’t need to submit your app for review if you’re the only one using it (for dev/test purposes).
🔹 Step 2: Add Required Permissions
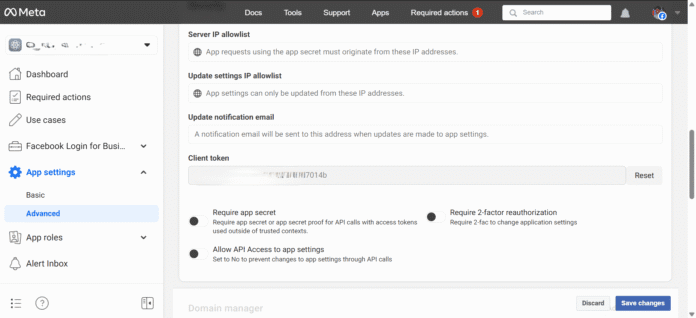
- After the app is created, go to App → Settings → Basic
- Enable the following permissions under Permissions and Features:
pages_show_listpages_read_engagementpages_manage_posts
🔹 Step 3: Use Graph API Explorer
- Visit the Graph API Explorer
- Select your app from the top-right dropdown
- Under “User or Page”, select “User Token”
- Click “Get Access Token”
- In the permissions dialog, check:
pages_show_listpages_read_engagementpages_manage_posts
- Click Continue and log in with your Facebook account
🔹 Step 4: Get Your Facebook Page Access Token
- After granting permissions, run the query:
GET /me/accounts - You’ll see a list of Facebook Pages you manage, with each showing:
- Page ID
- Page Name
- Access Token
✅ Copy the Page Access Token shown here — this is your short-lived Page token.
🔹 Step 5: Exchange for a Long-Lived Token (Optional but Recommended)
Short-lived tokens expire in ~1 hour. You can exchange them for a long-lived token:
- Get a long-lived user token by running:
https://graph.facebook.com/oauth/access_token? grant_type=fb_exchange_token& client_id=YOUR_APP_ID& client_secret=YOUR_APP_SECRET& fb_exchange_token=SHORT_LIVED_USER_TOKEN - Use the long-lived user token to retrieve the long-lived page token:
GET /me/accounts?access_token=LONG_LIVED_USER_TOKEN - Facebook will return the Page Access Token, now valid for 60 days.
📌 Store it securely in your app or plugin settings.
✅ How to Test if the Token Works
You can test your token using:
POST /{page-id}/photos
With params:
{
"caption": "Hello from Graph API!",
"url": "https://via.placeholder.com/600x400.png?text=Test+Image",
"access_token": "YOUR_PAGE_ACCESS_TOKEN"
}
Try it via Graph API Explorer or from your WordPress plugin.
📌 Common Issues & Fixes
| Problem | Solution |
|---|---|
| Token expired | Always generate a long-lived token |
| Permissions error | Make sure you added all required scopes |
| No pages returned | You’re not an admin of the page |
| App in development mode | Switch to Live mode under App Review → App Mode |
💡 Bonus: Where to Use This Token
You can use this token in:
- WordPress plugins for social auto-posting
- Custom webhooks or CRON jobs
- Mobile or web apps with content scheduling
🧾 Summary
| Step | Action |
|---|---|
| 1 | Create Facebook Developer App |
| 2 | Add required permissions |
| 3 | Use Graph API Explorer |
| 4 | Get page access token from /me/accounts |
| 5 | (Optional) Convert to long-lived token |
| 6 | Use token in apps or plugins |
🙋♂️ FAQ
❓ Is Facebook Page Access Token permanent?
No. The long-lived token lasts up to 60 days. You need to refresh it manually.
❓ Can I use this token in WordPress?
Yes! Many plugins like Social Auto Poster, WP2Social Auto Publish, or custom ones can use it.
❓ What’s the difference between a user token and page token?
User tokens authenticate a person, while page tokens authenticate actions on a page.